直帰率はサイトの評価軸の重要な指標の一つです。AFFINGER の有能機能を用いて、2個の方法で直帰率を改善することが可能です。
※「直帰率」とは、ユーザーがあなたのページを訪問して、他の(あなたの)ページに移動せずにそのままサイトを離脱した割合(率)です。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
実際に直帰率が改善した2つの方法
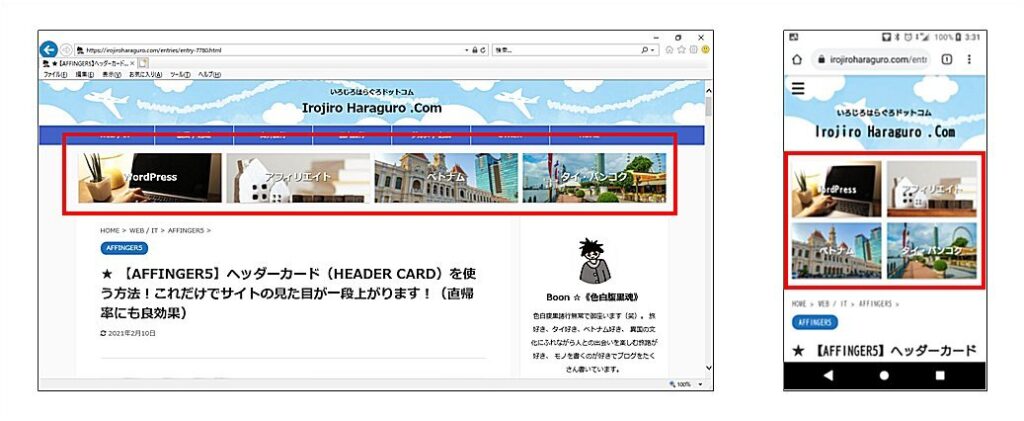
■ 1.ヘッダーカードを設置する
ページ上部に設置するヘッダーカードが【画像と文字】の組み合わせで目立ちますので、思わずこちらに興味を惹かれます。
テーマ(表示されているキーワード)にちょっとでも興味があれば押したくなってしまう効果の高い表示テクニックだと思います。
なによりサイトが綺麗になりますので、じっくり読みたいサイトになりやすい機能です。
-

-
【AFFINGER】ヘッダーカードを使う方法!サイトの見た目が一段上がる!
「ヘッダーカード」は、サイトの見た目がより美しくなり引き締まります。直帰率も改善する超おすすめ機能です。「AFFINGER」テーマで超簡単にヘッダーカードを利用する方法を紹介します。ぜひご一読を!
続きを見る
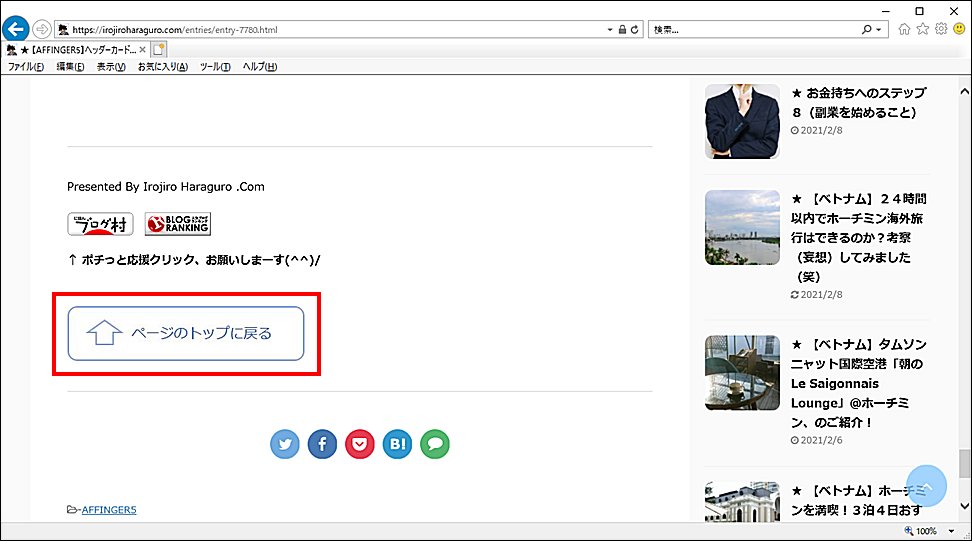
■ 2.「トップへ戻る」 ボタンを設置する
「記事」 の一番下に 「ページのトップに戻る」 ボタンを配置します。
これにより、記事を読み終えたユーザが 「トップへ戻る」 ボタンを意識することでクリックにつなげて、サイト上部のヘッダーカードに導線を繋げ、ユーザのサイトからの離脱を防ぐ効果が期待できます。
なんか押したくなっちゃうんだよねー、このボタン!
(魔法ですね)
-

-
【AFFINGER6】「トップへ戻る」 ボタンを作る!スクロールしながらページのトップに戻る方法!
「トップに戻る」 ボタンは離脱率(直帰率、Bounce Rate )の改善を期待できます。AFFINGER6 を有効活用して、「トップに戻る」 ボタンを実装する方法です。
続きを見る
まとめ
AFFINGER の有能機能を利用して、実際に実施して直帰率が改善した2個の方法をご紹介します。
ユーザに長い間サイトを訪問し続けてもらえる良いページに成長させていきたいですね。(^^)/