ブログの見た目を向上し、サイトの回遊率を上げる秘儀「ヘッダーカード」をご紹介します。
WordPress のテーマ「AFFINGER6」の優良な機能の一つ「ヘッダーカード」は、サイトの見た目が一段(以上)上がり、かつ直帰率も改善するという、良いことづくめの機能です。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
AFFINGER6 のヘッダーカードとは
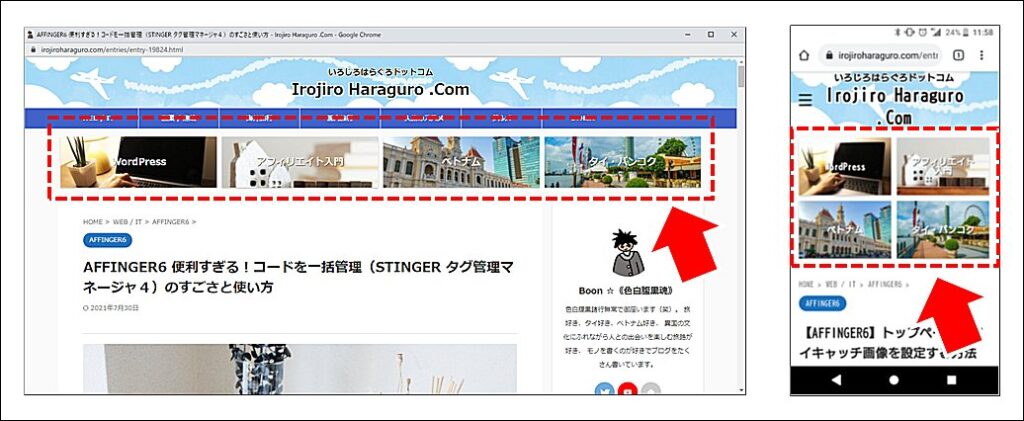
ヘッダーカードとはサイトのヘッダ部分にカード上のリンクです。

ヘッダカードには次のメリットがあります。
- サイトの見た目が美しくなる
- サイトの直帰率を改善する
■ サイトの見た目が美しくなる
ヘッダー箇所にヘッダーカード(イメージ)が並ぶことで、サイトの見た目が引き締まって美しくなります。
■ サイトの直帰率を改善する
目を引くイメージがヘッダ部分にあることによりページを訪問したユーザが必ず目にします。
記事を読み終えたとき、(もしくは読みもせずに)気になるキーワードのヘッダーカードをクリックしてもらうことにつながりますので、ユーザがサイト内を回遊してくれる可能性が高くなります。
ヘッダーカードの利用方法
ヘッダーカードは AFFINGER6 の機能で実現します。
■ Step.1 ヘッダーカード作成画面の表示
WordPress の管理画面から 「AFFINGER 管理」 → 「ヘッダー下 / おすすめ」 をクリックし、「ヘッダーカード」 を表示します。
■ Step.2 ヘッダーカードを作成する
「ヘッダーカード1」 ~ 「ヘッダーカード4」 を設定します。
かならずしも4個作る必要はなく、3個のサイトも多く見かけます。1個、2個はバランスが悪く見えますので殆どありません。
| 項目 | 内容 |
|---|---|
| 画像のURL | ヘッダーカードのイメージ画像を指定します。 URLを記入しますが、「アップロード」ボタンからメディアライブラリを呼び出して画像を指定することで(URLを直接手入力しなくても)イメージ画像を指定できます。 画像は、800(px)×400(px) 程度の大きさの画像(※)を用意すると良いでしょう。 ※ PC で表示する場合は、上下を切り取り中心部を表示します。 ※ スマホで表示する場合(かつ高さ2倍の設定をする場合)は、上下切り取りなく表示します。 |
| テキスト | イメージ上に表示するテキスト文字列を入力します。 |
| リンク先URL | ヘッダーカードをクリックした場合の移動先 URL を入力します。 |
| PCに表示しない | PCに表示しない場合はチェックします。(通常チェック不要です) |
| スマホ・タブレットに表示しない | スマホ・タブレットに表示しない場合はチェックします。(通常チェック不要です) |
■ Step.3 ヘッダーカードの共通設定を行います
「おすすめヘッダーカード」 にある共通設定を行います。
| 項目 | 内容 |
|---|---|
| サイト全体に表示する | チェックを付けた場合、サイト全体(すべてのページ)でヘッダーカードを表示します。 (チェックしない場合は、トップページのみ) |
| ○テキストのある背景画像をぼかす ○テキストのある背景画像を暗くする ○デフォルト | イメージ画像の明度、ぼかしを設定します。 ※デフォルトがおすすめです。 |
| 角丸にする | イメージ画像の角を丸くします。 ※チェックなしがおすすめです。 |
| スマホ閲覧時のおすすめヘッダカードの高さを倍に | スマホ画面で表示した場合、イメージ画像の高さが倍になります。 800(px)×400(px)で作成していた場合、ほぼイメージ通りの縮尺で表示します。 ※チェックありがおすすめです。 |
■ Step.4 完了です
設定を保存して完了です。
まとめ
WordPress のテーマ「AFFINGER6」の優良な機能の一つ「ヘッダーカード」は、サイトの見た目が一段(以上)上がり、かつ直帰率も改善するという、いいことづくめの機能です。
サイトはちょっとした一工夫で見た目やユーザの使いやすさがガラっと変わるので、不思議で面白いですね。
Enjoy!4個のリンクを厳選するのが一番の悩みどころだったりします!