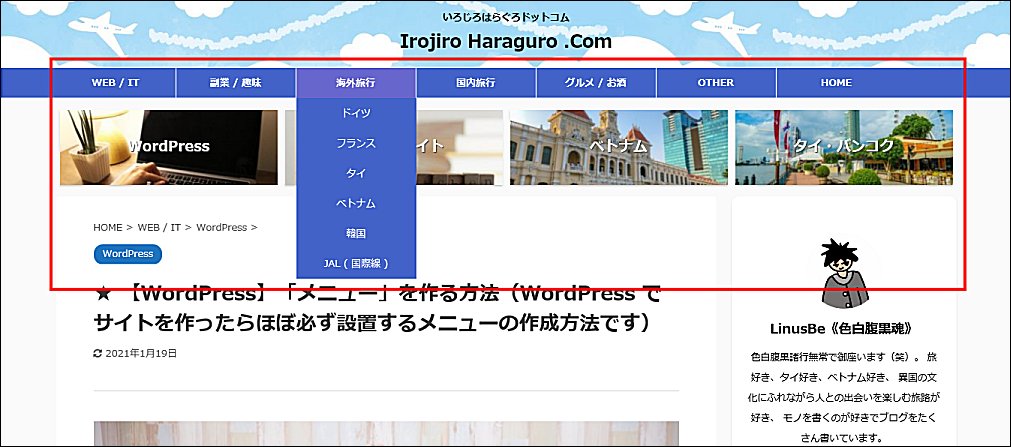
WordPressを使う上で、テーマに合わせて使いやすいメニューを作成することができます。
「メニュー」とは、ページ上部に表示されるカテゴリメニューのようなもので、ユーザーがサイト内を簡単に移動できるようにするためのものです。
WordPress のテーマ「AFFINGER(アフィンガー)」でヘッダーメニューを作る方法、ヘッダーの配色などをカスタマイズする方法を紹介します。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
メニューを作る方法
■ Step.1 「メニュー」 カスタマイズ画面を表示する
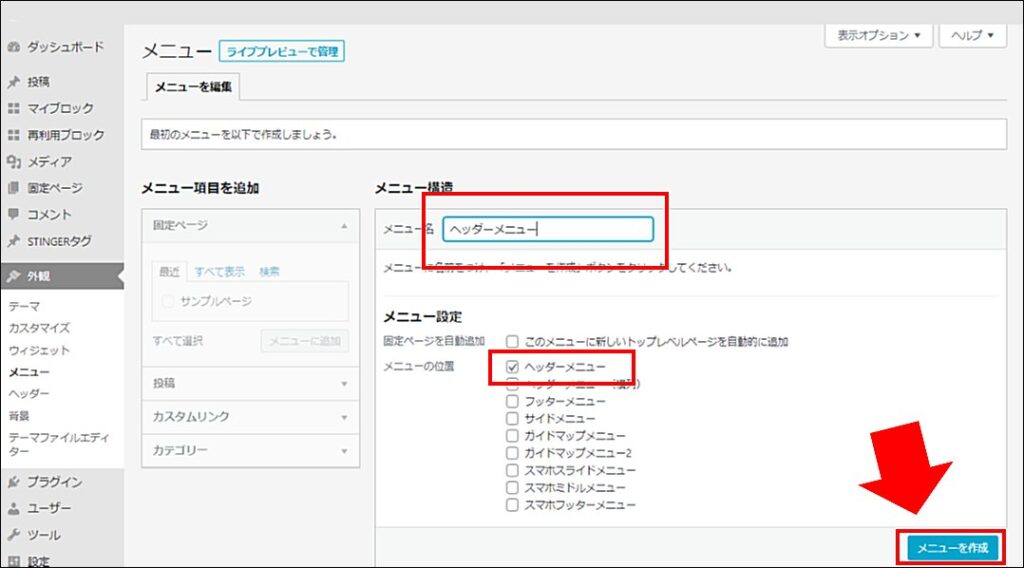
WordPress の管理画面から、「外観」 → 「メニュー」 を選択します。
- メニュー名を指定
- 「ヘッダーメニュー」をチェック
- 「メニューを作成」ボタンをクリック
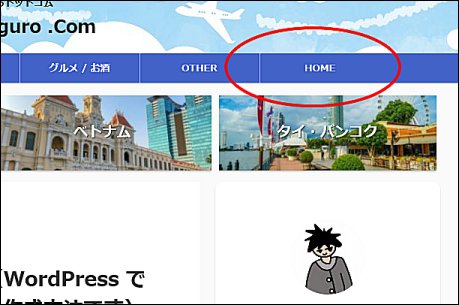
■ Step.2 「HOME」 メニューを作る
「HOME」 メニューとは、「トップページへのリンク」です。(必須じゃないので特に無くても問題ありません)
常に「トップページに戻るボタン」を画面上の 目につくところに配置しておくことは直帰率の改善に有効です。
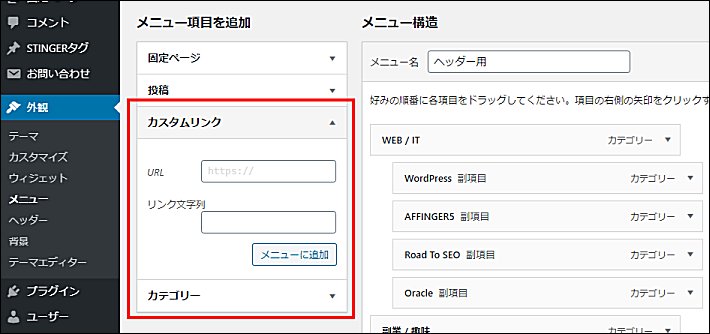
「カスタムリンク」 を作成します。
- URL にトップページの URL を指定します
- リンク文字列を入力します( 例:"HOME" )
「メニューに追加」 をクリックして、メニューを追加します。
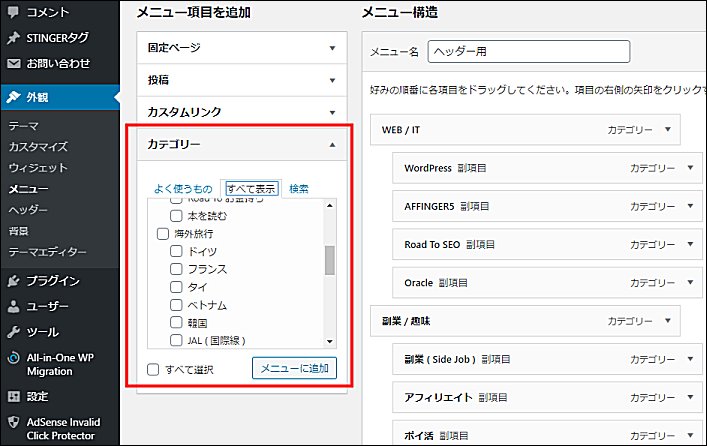
■ Step.3 「カテゴリー」 をメニューに追加する
「カテゴリー」 をメニューにします。
- 「すべて表示」 から、メニューに入れたいカテゴリをチェックします
- 「メニューに追加」 をクリックして、メニューを追加します
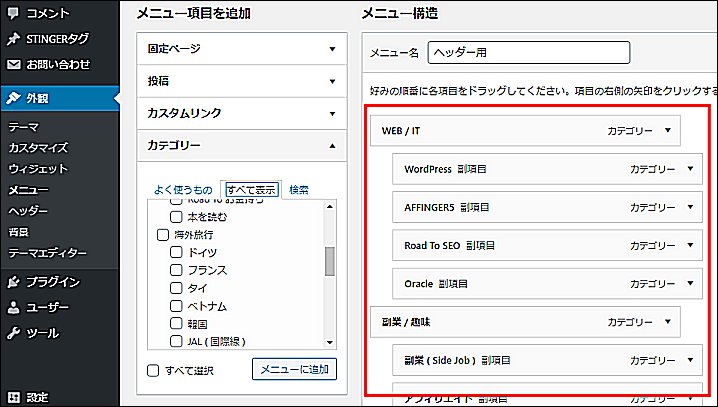
■ Step.4 順番を調整する
右側のメニューをドラッグして上下を入れ替えます。
「メニューを保存」 をクリックして完成です!
メニューの配色を変える方法
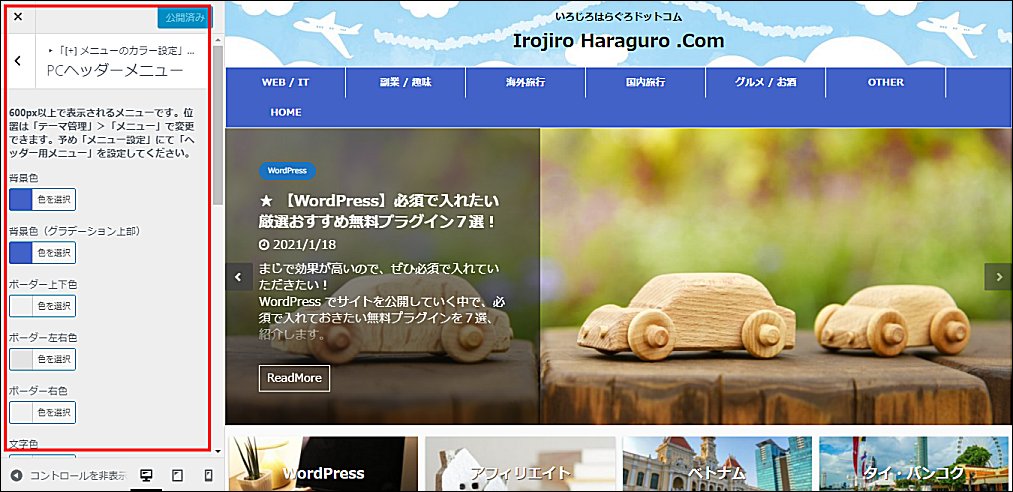
■ メニューの配色の基本設定
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「 「+」 メニューのカラー設定」 → 「PC ヘッダーメニュー」 をクリックします。
背景色、ボーダー色などを設定します。
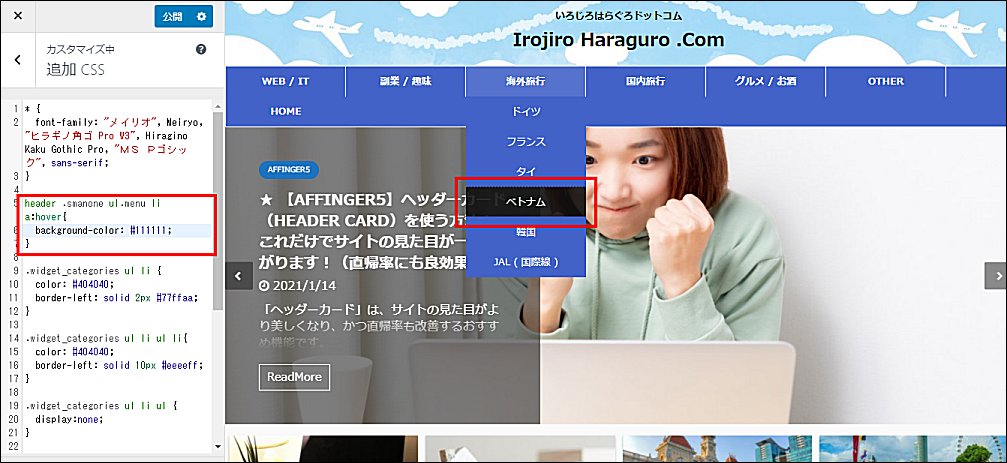
■ マウスホバー(マウスが項目上にあるとき)の背景色を変える方法
マウスホバー時の背景色は CSS に追記して変更します。
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「追加CSS」 をクリックします。
追加CSS 画面にて、次のコードを追記します。
header .smanone ul.menu li a:hover{
background-color: #111111;
}「#111111」 は任意のカラーコードに変更してください。
保存して完成です!
その他のメニュー設定
■ PC のヘッダーメニューの横幅を100%にする
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「「+」 メニューのカラー設定」 → 「PC ヘッダーメニュー」 をクリックします。
「メニューの横幅を100%にする」 をチェックします。
まとめ
WordPress で作成したサイトでは「メニュー」を作ることが多いです。メニューを作る方法です。
Enjoy!かっこいいメニューはブログ全体をかっこよく魅せますね。