意外と見落としがちですが、フッターは「ほぼ必ずユーザーの目に留まる重要なエリア」です。
サイトの回遊率向上の最後の砦であり、フッターから別の記事や、アフィリエイト広告にも移動してくれる可能性もあります。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
AFFINGER6 で作るフッターの形のサンプル
AFFINGER6では、主に以下のスタイルでフッターを作ることができます。
| 項目 | 設定 |
|---|---|
| メニュー | あり/なし |
| 列数 | なし/一列/二列/三列 |
■ 例)メニューのみのフッター
メニューを付けて段落を付けないパターンです。
■ 例)メニュー+三段のフッター
メニューを付けて三段(三列)使ったフッターです。
フッターエリアの基本設定
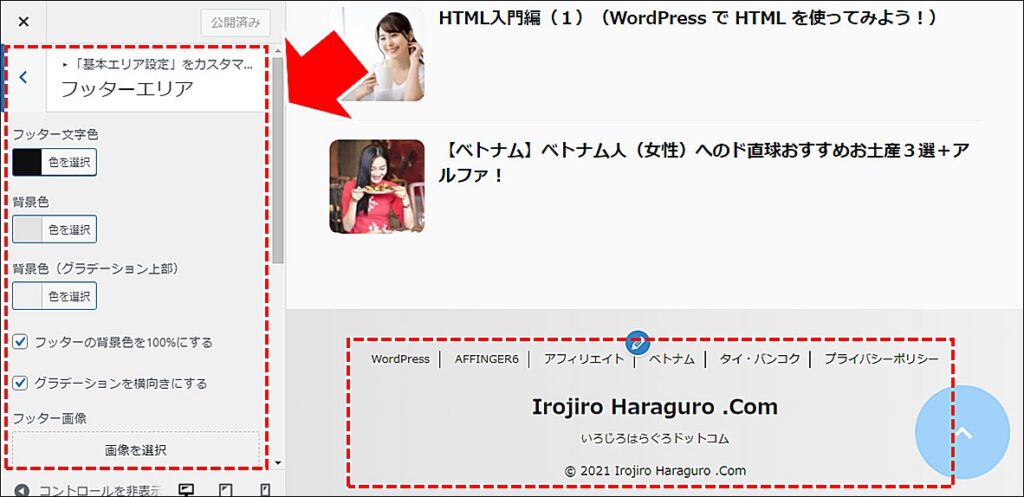
WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「基本エリア設定」 → 「フッターエリア」 を選択します。
文字色、背景色などの基本的な設定をすることが可能です。
フッターにメニューを付ける方法
フッターにメニューを付ける方法です。
step
1フッター用のメニューを作る
- WordPress の管理画面から、「外観」 → 「カスタマイズ」 → 「メニュー」 を選択します
- 「メニューを新規作成」 ボタンを押下してメニューを作ります
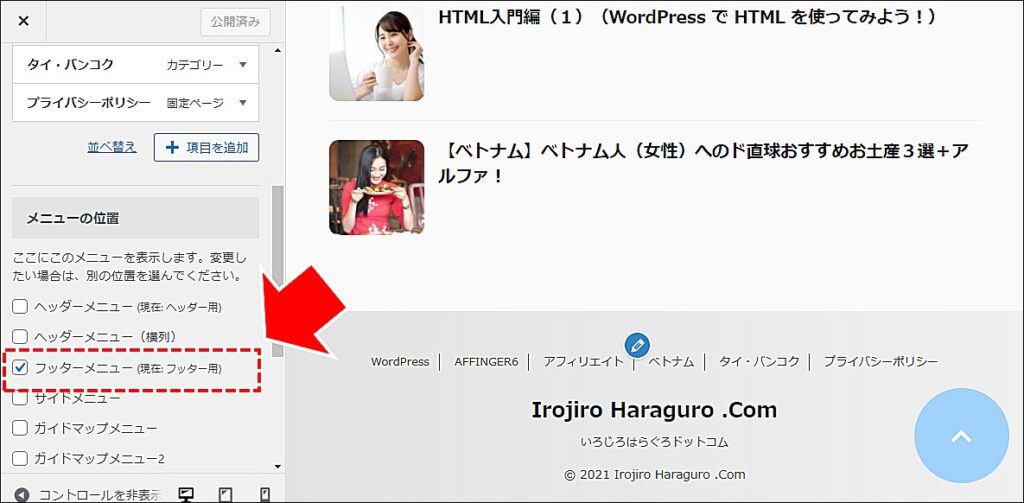
- メニュー名に「任意の名前」を付け、「フッター用メニュー(現在:フッター用)」を指定して「公開」します
step
2メニューに項目を作る
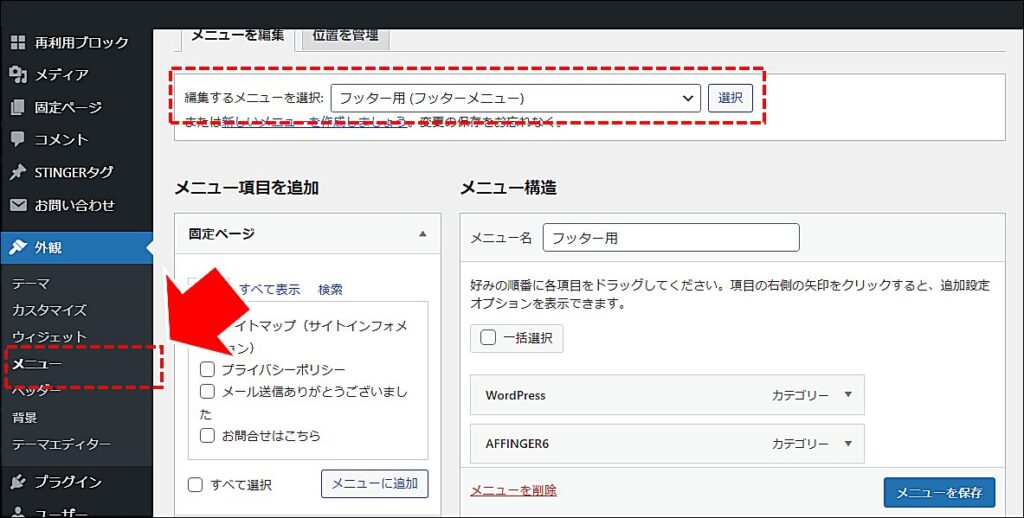
- WordPress の管理画面から、「外観」 → 「メニュー」 を選択します
- 「編集するメニューを選択」 プルダウンで 「フッター用(フッター用メニュー)」 を選択して、項目を編集して 「メニューを保存」 します
step
3完成です
サイトのフッターにメニューを表示しますので、いろいろクリックして楽しんでください
動作確認しましょう。
フッターに段落を作る
■ 一列目の作り方
step
1一列目を作る
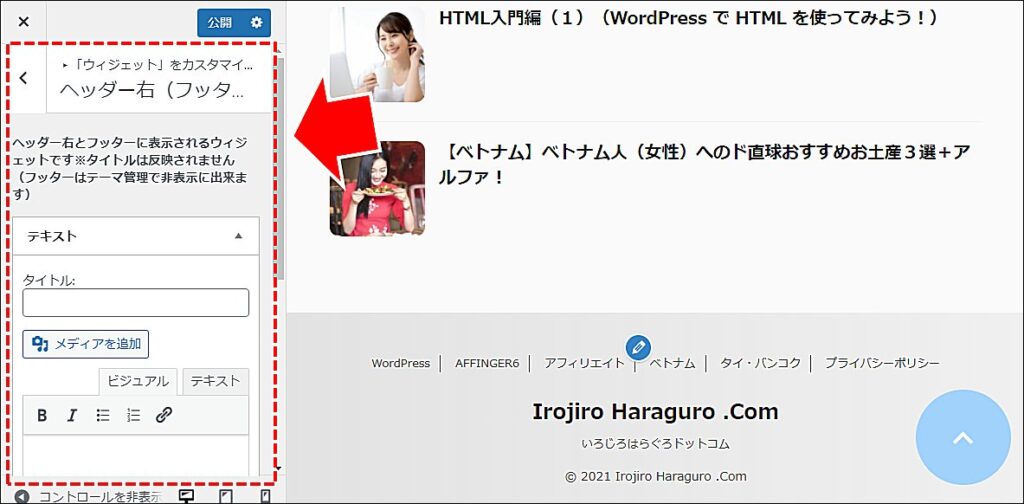
- WordPress の管理画面から、「外観」 → 「ウィジェット」 を選択します
- 「ヘッダー右(フッター)ウィジェット」 を選択して、コンテンツを作成します
step
2ヘッダー右の表示を消す
AFFINGER の場合、フッターの一段目と、ヘッダーの右側には同じコンテンツを表示します。
ヘッダーへの表示が不要の場合は、表示を行わない設定をします。
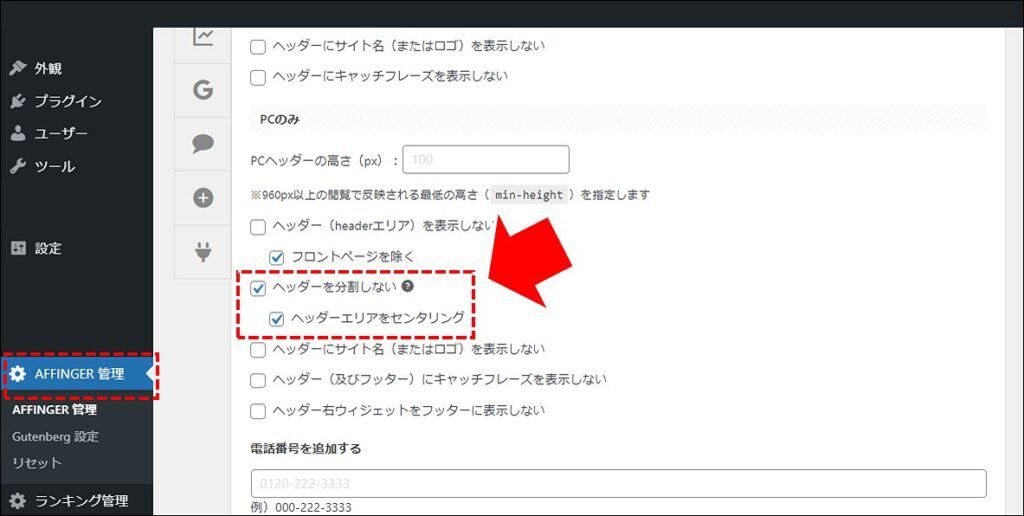
- WordPress の管理画面から、「AFFINGER 管理」 → 「ヘッダー」 を選択します
- 「ヘッダーを分割しない」 をチェックします
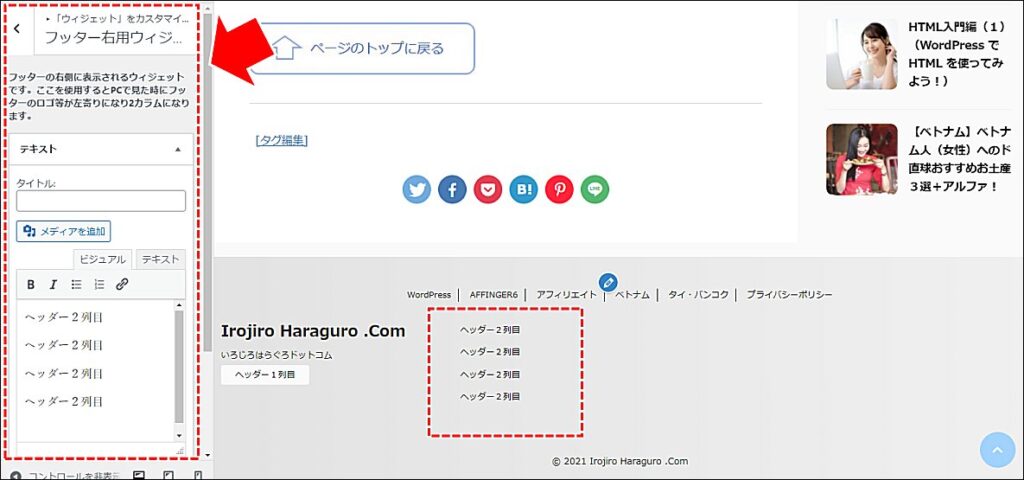
■ 二列目の作り方
- WordPress の管理画面から、「外観」 → 「ウィジェット」 を選択します
- 「フッター右用ウィジェット(2列目)」 を選択して、コンテンツを作成します
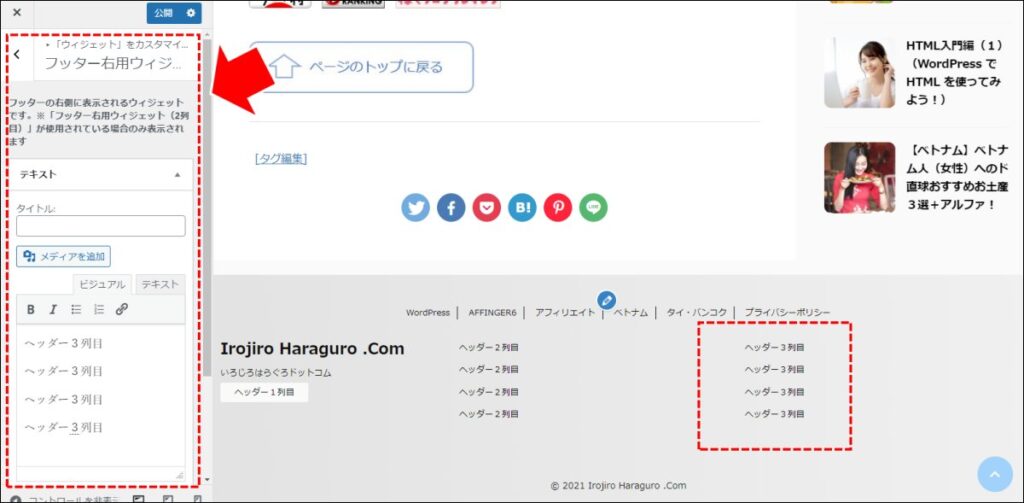
■ 三列目の作り方
- WordPress の管理画面から、「外観」 → 「ウィジェット」 を選択します
- 「フッター右用ウィジェット(3列目)」 を選択して、コンテンツを作成します
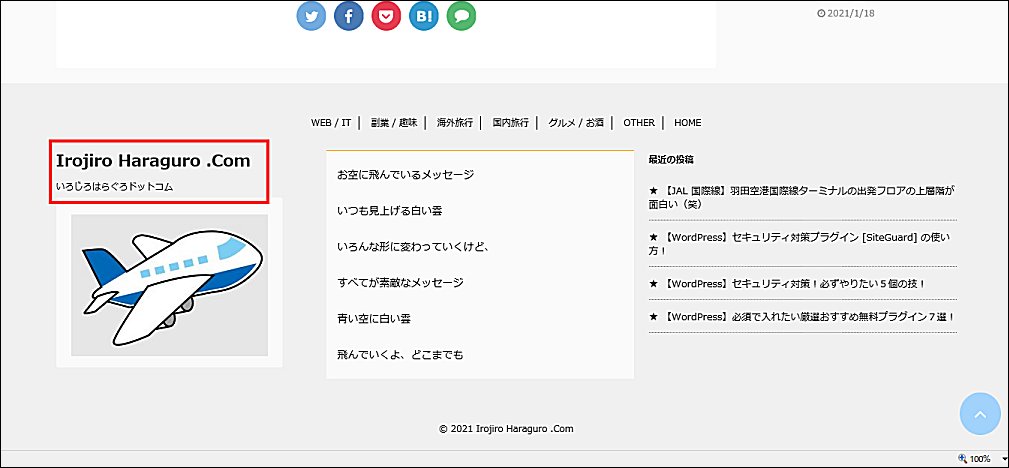
サイト名とキャッチフレーズの表示について
■ サイト名とキャッチフレーズを表示しない場合
標準機能ではフッター一段目に 「サイト名」 と 「キャッチフレーズ」 を表示します。消す方法を紹介します。
「追加CSS」を定義して変更します。
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「追加CSS」 を選択し、次のコードを埋め込みます。
.footerlogo {
display: none;
}
.footer-description{
display: none;
}- クラス 「.footerlogo」 は、「(フッターの)サイト名」 に対して反映し、「display: none;」 で非表示にします
- クラス 「.footer-description」 は、「(フッターの)キャッチフレーズ」 に対して反映し、「display: none;」 で非表示にします
まとめ
WordPress の優良テーマ 「AFFINGER6」 では多彩なフッターを作ることができます。
かっこいいフッターを作ってくださいね!