WordPress の優良テーマ「AFFINGER」には、アイコンを並べて表示できる「ボックスメニュー」機能があります。
\AFFINGER でオシャレサイトを作る方法は こちら をクリックしてください/
目次
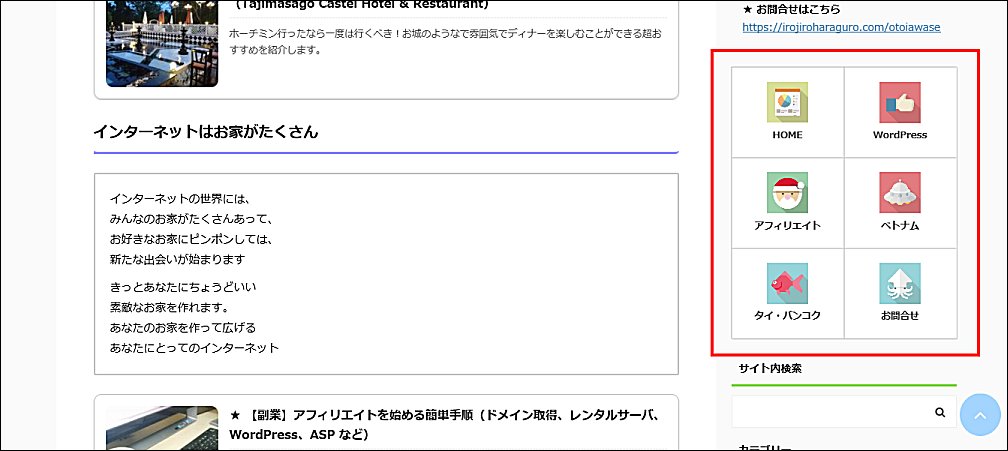
サイドバーにボックスメニューを表示したイメージ
サイドバーにアイコン(リンク)を並べます。
ボックスメニューを作る方法
ボックスメニューを作ります。
■ Step.1 サイトメニューにボックスメニューのコードを作成する
ボックスメニューのコードです。
[st-box-btn myclass="" pc_show="" margin="0 0 20px 0" type=""]
[st-box-btn-list icon_image="https://xxxxxxxxx/xxxxxxxxx/xxx.jpg" fontawesome="fa-wordpress" icon_size="" text="HOME" subtext="" url="http://boonboonblog.com/" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューB" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューC" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューD" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューE" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[st-box-btn-list icon_image="" fontawesome="fa-wordpress" icon_size="" text="メニューF" subtext="サブテキスト" url="" target="" rel="" bgcolor="" color="" fontsize="90" fontweight="bold"]
[/st-box-btn]このコードに必要事項を埋め込んでいきます。
■ Step.2 イメージ、テキスト、URLを設定する
必要事項を埋め込みます。
| 項目 | 内容 |
|---|---|
| icon_image | アイコンイメージへの URL を貼り付けます |
| text | メニュー名 |
| url | リンク先ん URL を貼り付けます |
このコードを1セットとして、6セット作成して差し替えます。
■ Step.3 サイドメニューにセットする
WordPress の管理画面から、「外観」 → 「ウィジェット」 を選択します。
サイドバーに 「テキスト」 ウィジェットを配置して、コード全文を埋め込みます。
公開して完成です。
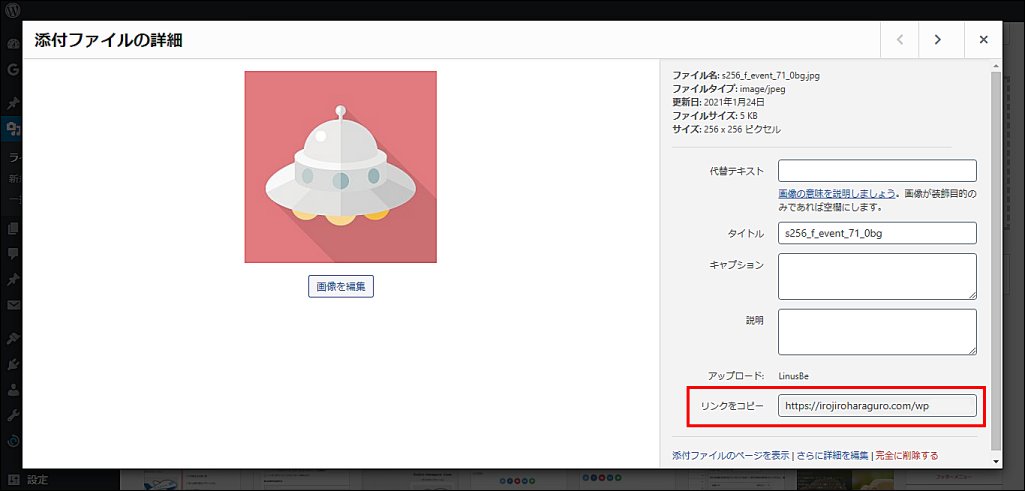
イメージの URL の確認方法
「メディアライブラリ」 から対象の画像を選択し、「リンクをコピー」欄で URL を取得します。
まとめ
サイドバーにボックスメニューを作る方法です。
Enjoy!サイドバーもサイトも楽しくつくろうサイサイト!