サイトには、ブックマークしたときに表示されるアイコン(ファビコン)や、Twitter にサイトを張り付けたときに表示されるサイト全体のアイキャッチ画像を設定したほうが、オリジナルなサイトとして認識されやすくなります。
目次
ファビコンを設定する
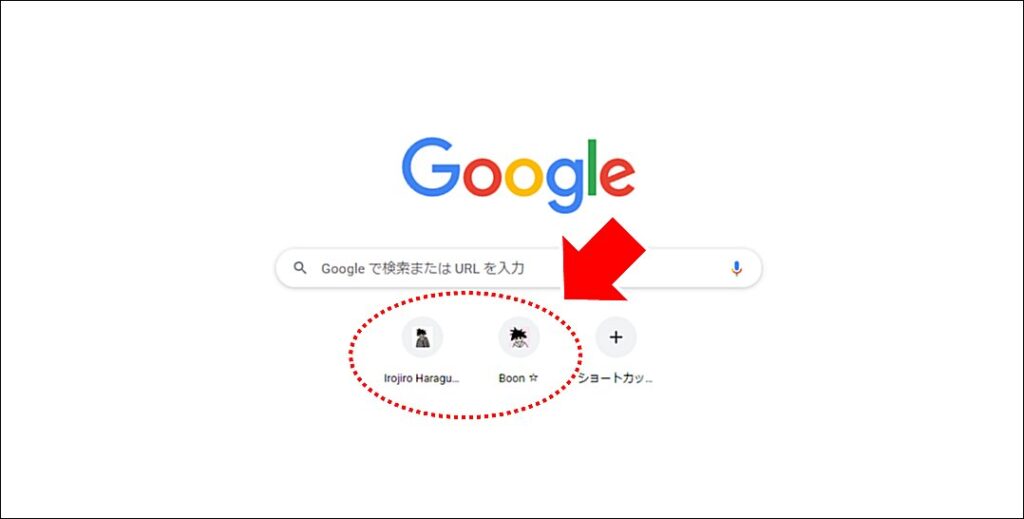
「ファビコン」とは、サイトをブックマークしたり、ショートカットを作った場合に表示されるアイコンです。
WordPress をそのまま使っているとファビコンが、WordPress の 「W」 のファビコンになりますが、自分のオリジナルのファビコンに変えます。
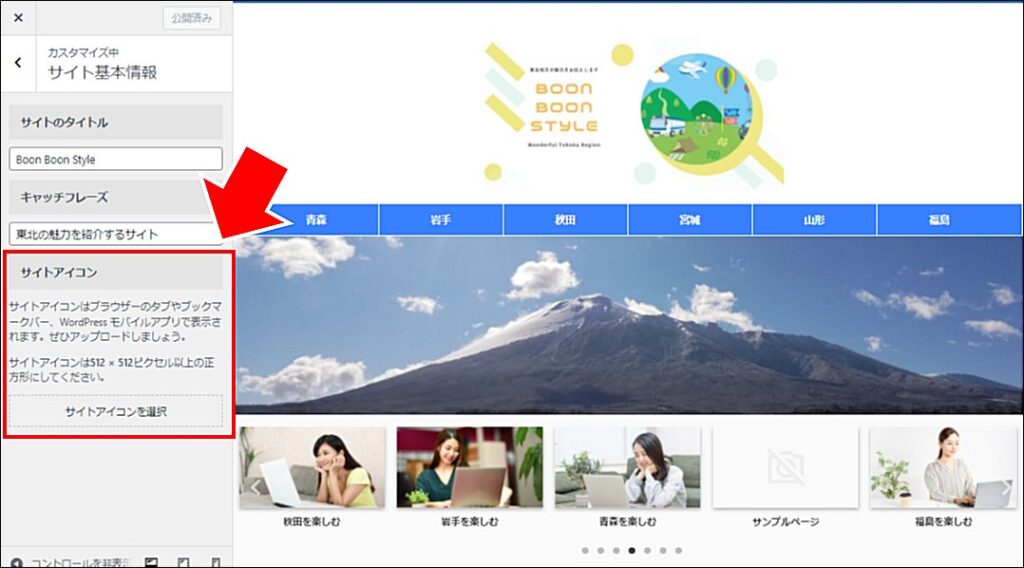
WordPress の管理画面から 「外観」 → 「カスタマイズ」 → 「サイト基本情報」 を選択します。
ページ下部の 「サイトアイコンを選択」 から、ファビコンの素となる画像を指定します。
サイト(トップページ)のアイキャッチ画像を設定する
「アイキャッチ画像」 は、サイトをツイッターなどで公開するときに、画面上にURLと一緒に表示する紹介画像(最初に目が行く画像)となります。
■ AFFINGER の管理画面にて設定する
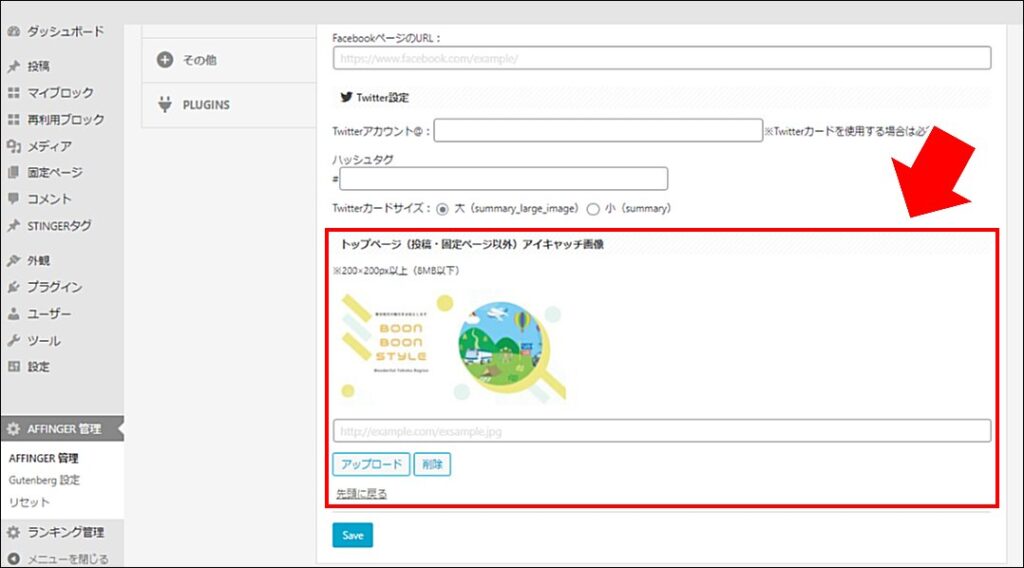
WordPress の管理画面から、「AFFINGER 管理」→ 「SNS / OGP」を選択します。
「トップページ(投稿・固定ページ以外)アイキャッチ画像」に対して、画像をアップロードします。
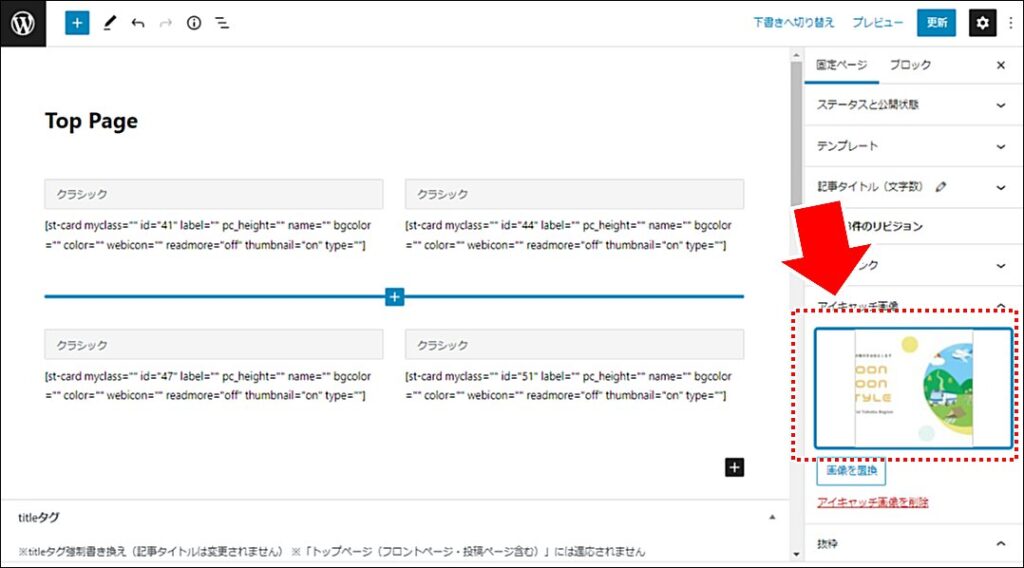
■ 固定ページをトップページにしている場合の追加設定
固定ページをトップページにしている場合は、固定ページのアイキャッチ画像にも、画像をアップロードします。
(AFFINGER 管理画面の設定と、固定ページの設定と、両方に設定しておいたほうがセーフティです)
まとめ:ファビコン、サイトのアイキャッチ設定を行う
本気でブログ・サイト・アフィリエイトを取り組みたいなら、WordPress の優良テーマ「AFFINGER(アフィンガー)」がお勧めです。
AFFINGER(アフィンガー)でのファビコン、サイトのアイキャッチを設定する方法を紹介させていただきました。
ファビコンを設定する
- 「外観」 → 「カスタマイズ」 → 「サイト基本情報」で設定する
サイトのアイキャッチ画像を設定する
- 「AFFINGER 管理」→ 「SNS / OGP」で設定する
- 固定ページのアイキャッチ画像にも、画像をアップロードする
AFFINGER(アフィンガー)は、初心者でもオシャレなサイトを作ることができ、上級者になっても満足して使える優良なテーマですね。